Home > software_development > Google Analytics (G4) Best Practices in Nextjs using @next/third-parties
Google Analytics (G4) Best Practices in Nextjs using @next/third-parties
Set up Google Analytics in NextJs with ease.
By :Thomas Inyang🕒 18 Jun 2024

Introduction
After building your product's website, there is a need to understand how users interact with it. Hence the need for web analytics, it's a simple tracking tool that provides critical insights into user behavior, helping developers and marketers make informed decisions.
In this post, you will learn how to implement Google Analytics 4 (G4) in your NextJS projects. Whether you're a developer looking to enhance your application's performance tracking or a business owner seeking to understand customer journeys better.
The steps used in this guide will equip you with the knowledge and practical steps needed to leverage Google Analytics effectively.
What is Web Analytics and Its Importance?
Web analytics is a system that is used to collect, measure, and analyze users' behavior on websites. It goes beyond simple visitor counting but it provides the following valuable insights:
- User demographics and characteristics
- Traffic sources and acquisition channels
- User engagement patterns and behavior flows
- Conversion rates and goal completions
- Content performance and user preferences
When the information is gathered, you can make data-driven decisions to optimize your website's performance, content, and user experience.
See Also: How to Render External Image Url in NextJs Image Component.
For developers who build frontend applications with NextJS developers, integrating analytics properly ensures you can track how users interact with your server-side rendered and static pages, providing a complete picture of your application's performance in real-world conditions.
What is Google Analytics 4 (G4)?
What is Google Analytics 4 (G4)?
Google Analytics 4 (G4) is a sophisticated analytic tool for web and mobile applications. It is designed to meet the demands of a complex multi-platform, privacy-focused digital environment. Unlike its predecessor (Universal Analytics), G4 is built on an event-based data model.
How to find your measurement ID on Google Analytics dashboard.
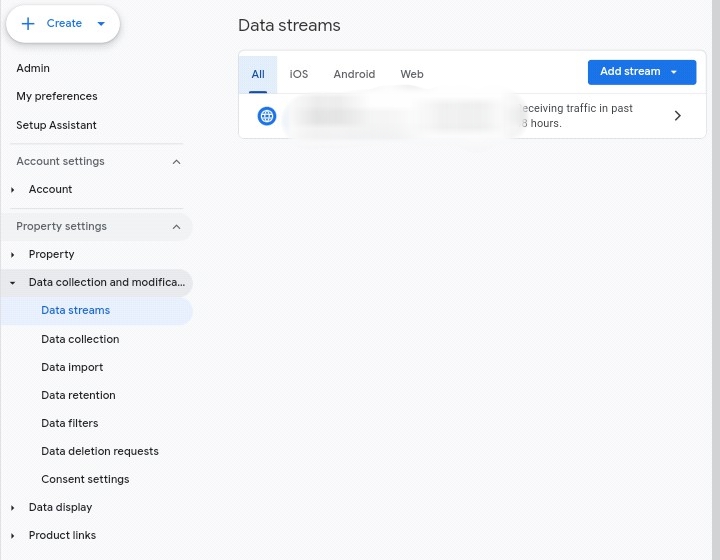
To find the measurement ID, follow these steps:
- Go (login or sign-up) to your Google Analytics dashboard.
- Navigate to Admin, under Data collection and modification, click Data streams.
- Select the Web tab.
- Click the web data stream.
- Find the measurement ID in the first row of the stream details.
The ID often starts with "G-", then copy it somewhere.

How to Use Google Analytics (G4) in Nextjs using @next/third-parties Package.
The NextJS ecosystem continues to evolve with powerful tools that enhance developer experience and application performance. The @next/third-parties is an advancement in how developers integrate external services like Google Analytics into NextJS applications.
Before the implementation, let's see why you should use this package.
What are the Benefits of Using @next/third-parties
Using this package comes with the following benefits:
Performance optimization: It implements the best practices for loading third-party scripts without you having to write the set up and it doesn't impact page performance
Type safety: The component is Fully typed and it improves development experience and reduce errors
Step1
install the package:
This will install a predefined Google Analytics and other Google components into your project.
Step2
You can now import and use Google Analytics Component.
- In the app/layout.tsx directory, import GoogleAnalytics.
The gaId value is your measurement ID which usually starts with "G…".
Using environment variable
Make sure to create a `.env` file in your project root with the following content:
```
NEXT_PUBLIC_GA_ID=G-XXXXXXXXXX
```
This approach keeps your measurement ID secure and makes it easier to use different IDs for development and production environments.
Alternatively, you can use Script tag in the layout file to implement the G4 Analytics Tag.
See Also: How to Render Open Graph Image In NextJS
How to Implement Google Analytics (G4) Tag in NextJs Script Tag.
You can implement the G4 Analytics Tag in the layout file using NextJs Script tag. See example.
The `strategy="afterInteractive"` parameter is crucial as it ensures the analytics script loads after your page becomes interactive, preventing it from blocking critical rendering processes. This strategy balances the need for early analytics data collection with optimal page performance.
How to Verify Google Analytics In Your NextJs Project.
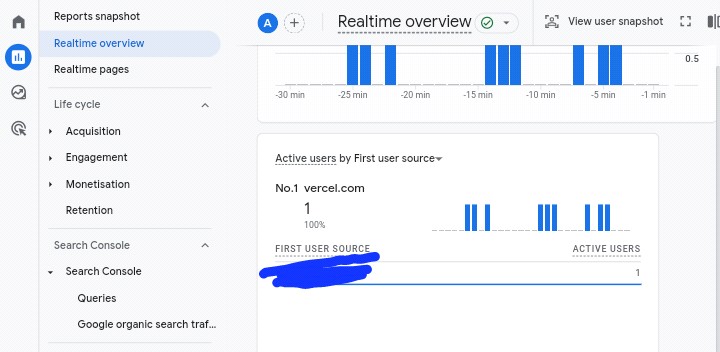
After implementing Google Analytics, it's important you verify that data is being collected correctly. Here's how to confirm your setup is working in real-time:
- Log into your Google Analytics account.
- Navigate to Reports → Realtime
- Open your website in another tab and perform some actions.
- You should see your activity appear in the real-time report.

Remember that while real-time data appears immediately, aggregate reports may take up to 24 hours to populate with meaningful data. Don't be concerned if your standard reports show limited information on the first day after implementation.
Are There Other Components in @next/third-parties?
The @next/third-parties package extends beyond Google Analytics. It offers several other components that can enhance your NextJS application. Here's a quick overview of what else is available:
For more complex marketing and analytics setups, Google Tag Manager provides a container system that allows you to manage multiple tracking scripts from a single interface:
Need to display interactive maps in your application? The Google Maps Embed component makes it simple:
These additional components follow the same philosophy of optimized loading and simplified implementation, making them valuable tools in your NextJS development toolkit.
Web Analytics Privacy Considerations and Compliance.
When implementing analytics, it's crucial to consider privacy regulations like GDPR, CCPA, and others. Here are some best practices to respects user privacy:
- Cookie consent: Add a cookie consent banner before loading analytics, only activate tracking after receiving explicit consent, and provide options to opt-out or customize tracking preferences
- Update your privacy policy: Clearly disclose your use of Google Analytics by explaining what data is collected and why, and describe how users can opt-out.
By implementing these privacy measures, you not only ensure legal compliance but also build trust with your users, demonstrating your commitment to responsible data practices.
Conclusion
Implementing Google Analytics 4 (G4) in your NextJS project represents a significant step toward understanding your users better and making data-driven decisions. Through the @next/third-parties package, the process has become easier, and it allows you to focus on what matters most—building exceptional web experiences.
The event-based model of G4 provides deeper insights into user behavior than ever before, enabling you to track the complete customer journey across your application. Whether you choose the component-based approach or the Script tag implementation, you now know how to properly instrument your NextJS project with professional-grade analytics.
Remember that analytics implementation is just the beginning. The real value comes from regularly analyzing the data, identifying patterns and opportunities, and using these insights to continuously improve your application. With G4 properly integrated, you're well-positioned to make informed decisions that enhance user experience and drive business results.
See Also: Build FullStack Application With NextJs and MongoDb
As you continue your development journey, explore the other powerful components available in the @next/third-parties package to further enhance your NextJS applications with optimized third-party integrations.
Now, it's time to implement these techniques in your project and start gathering valuable insights about your users!
Please Share.